geojson
Adding default GeoJSON feature to TerraDraw
You can add GeoJSON features by using addFeatures() function in the TerraDraw instance which can be retrieved through getTerraDrawInstance() function.

Getting start with installing the package
Copy and paste the below code.

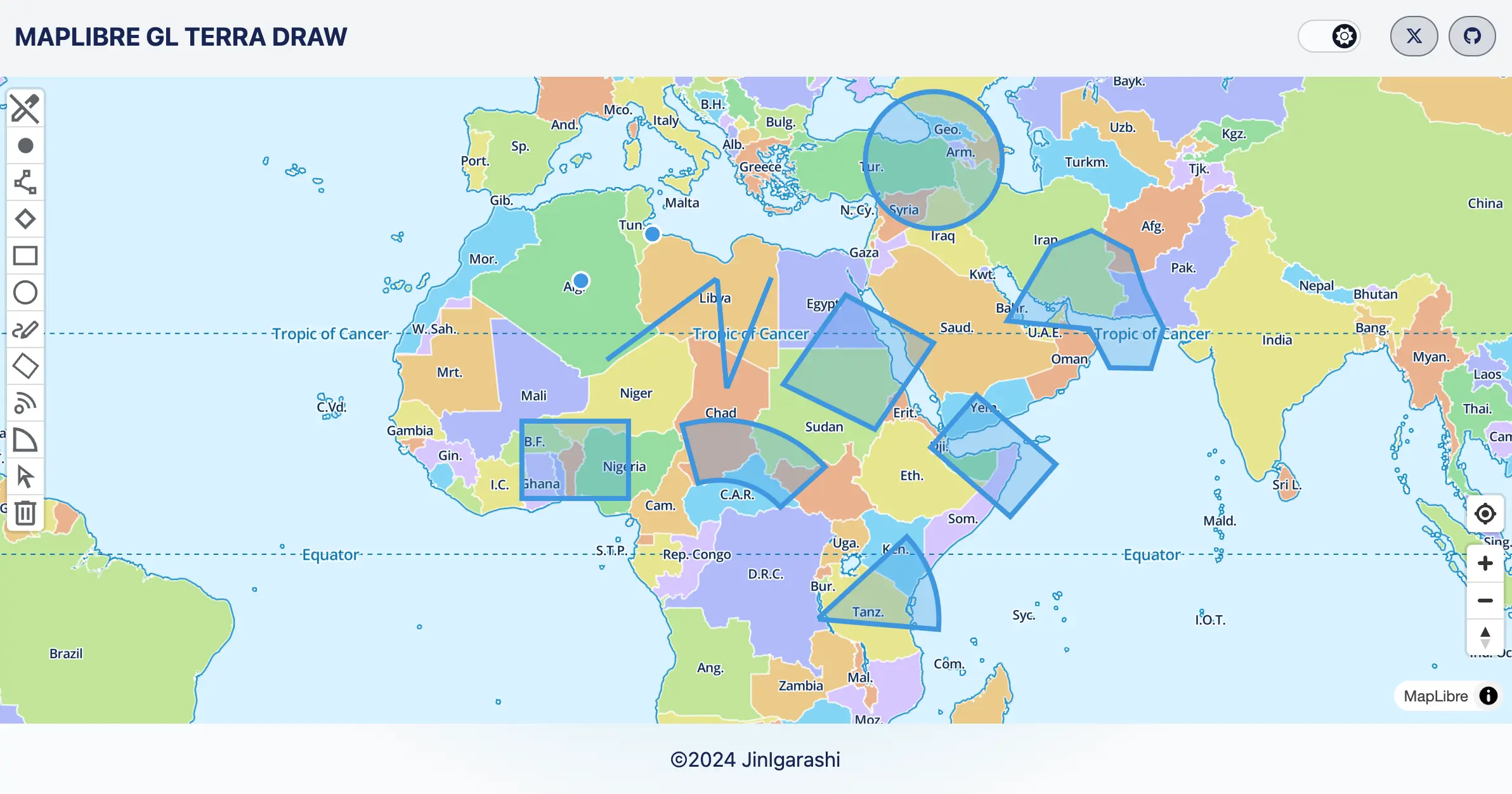
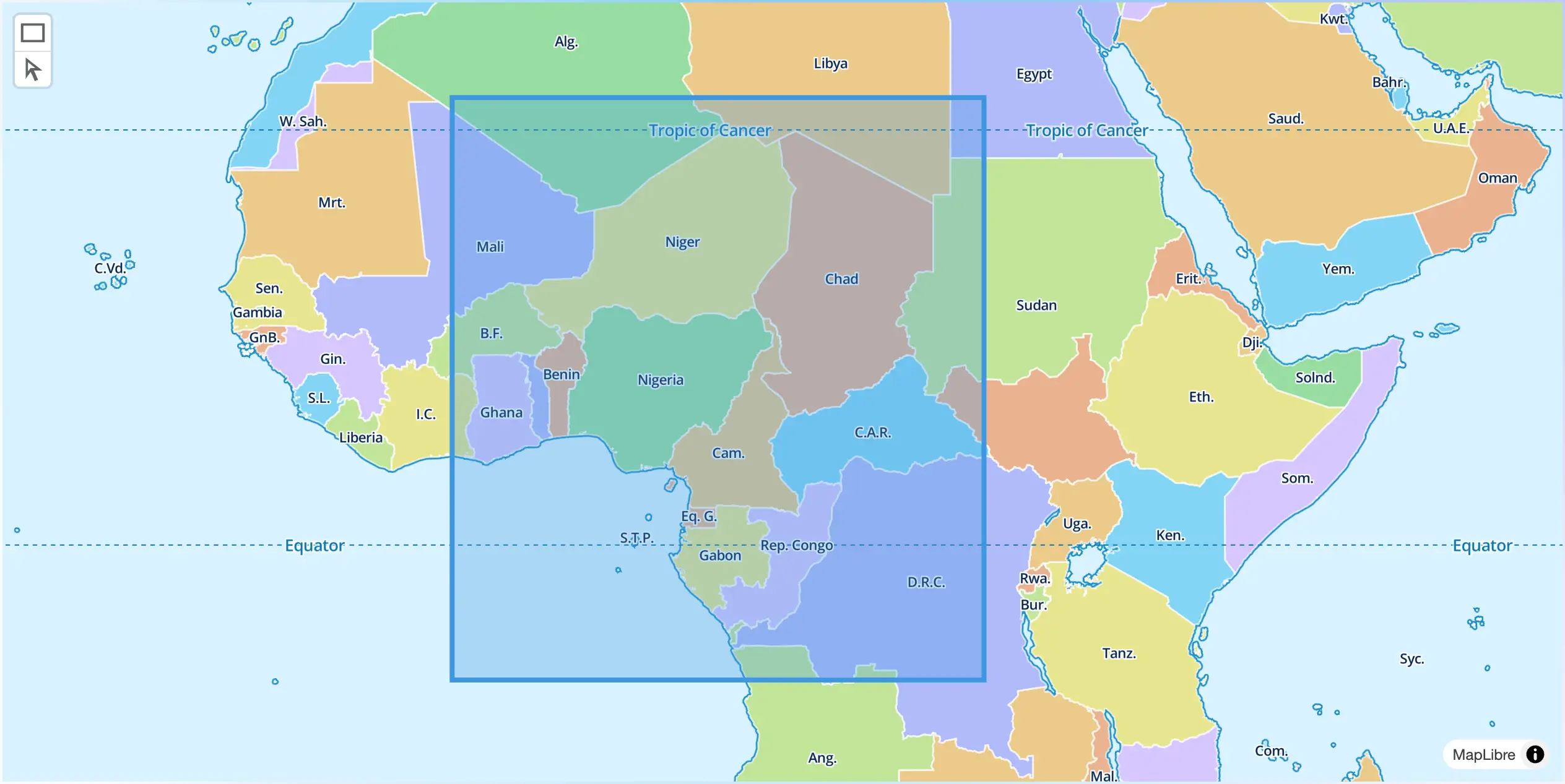
You can add GeoJSON features by using addFeatures() function in the TerraDraw instance which can be retrieved through getTerraDrawInstance() function.

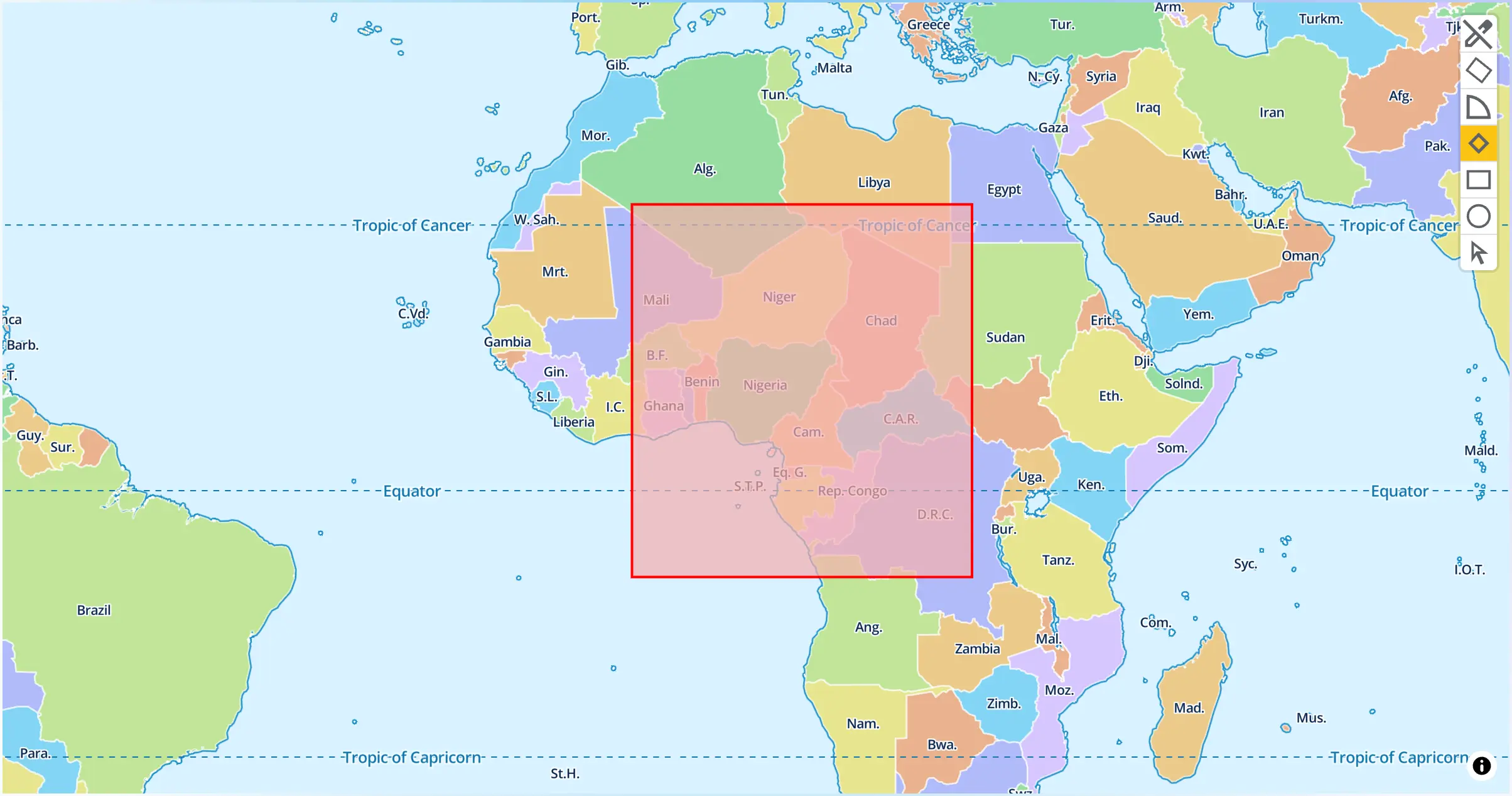
You can add GeoJSON features with custom style by using addFeatures() function in the TerraDraw instance which can be retrieved through getTerraDrawInstance() function.

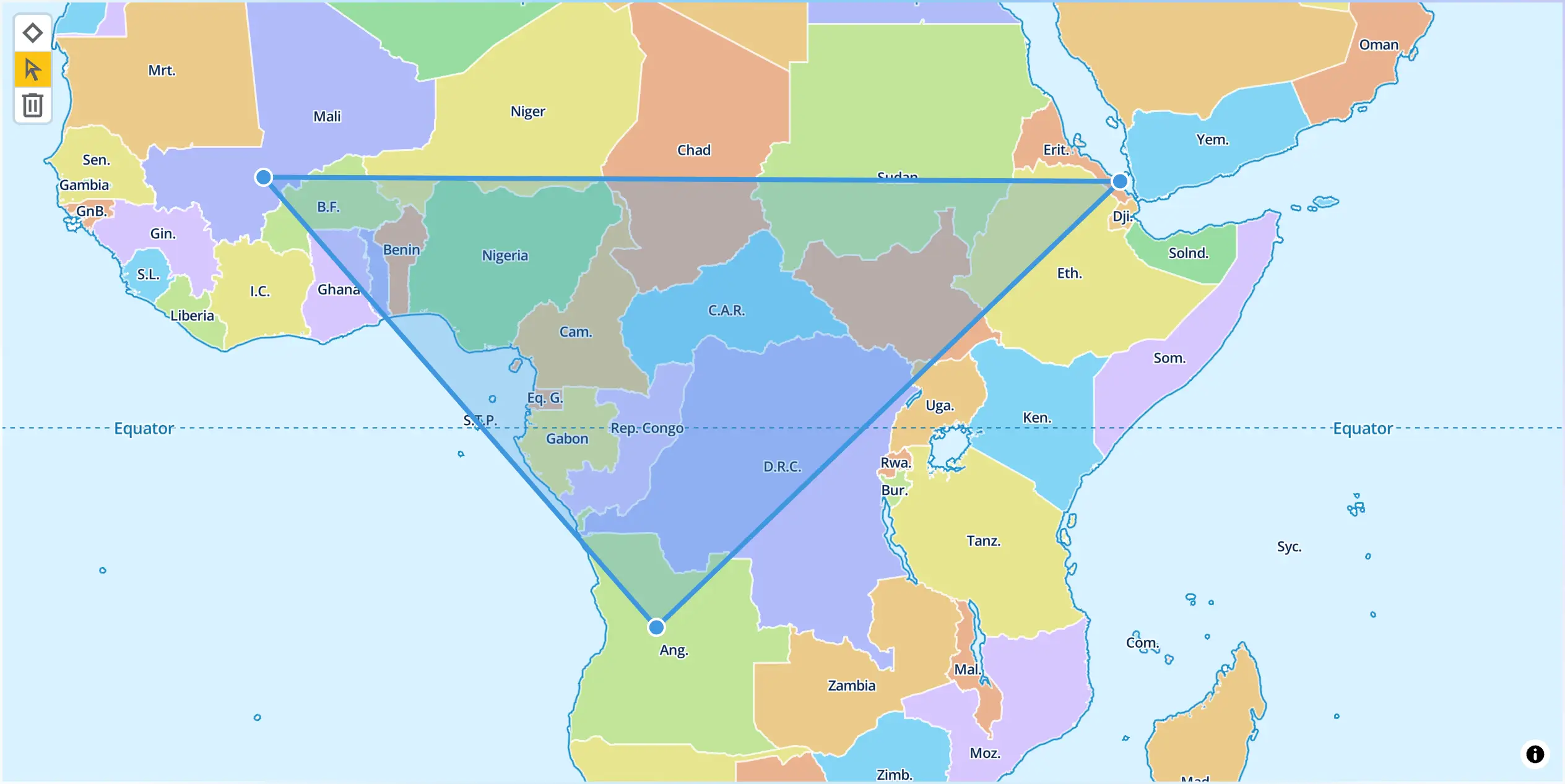
This plugin tries to optimise the better drawing options for each Terra Draw mode. However, preconfigured drawing options might not be desired for your app. For example, if you only want to use polygon control,but you don't want users to drag a polygon or adding/deleting a node on an edge of a polygon, the following setting can be done.

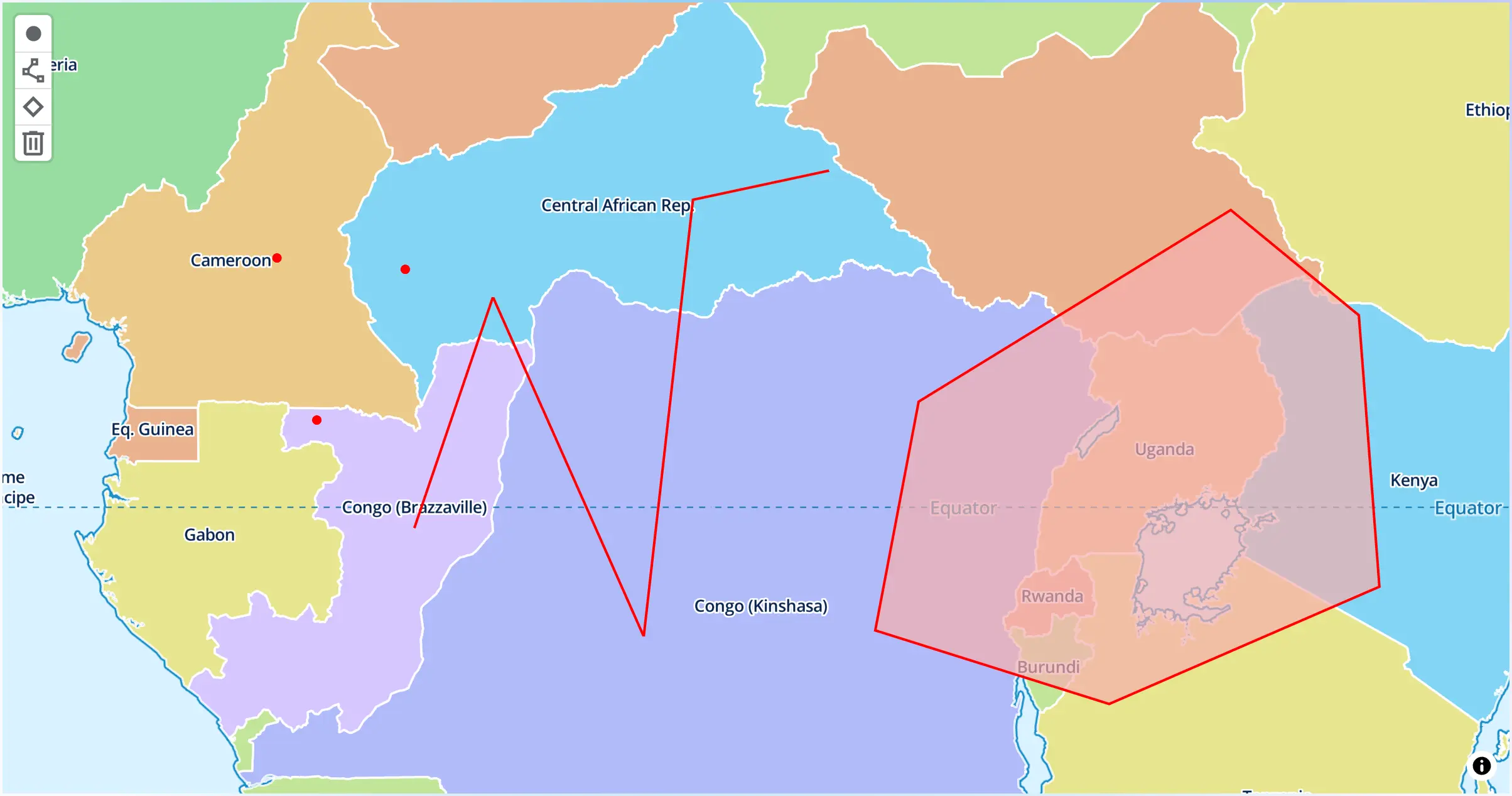
The plugin use default color styling provided by TerraDraw. This example shows you how to customise drawing style.

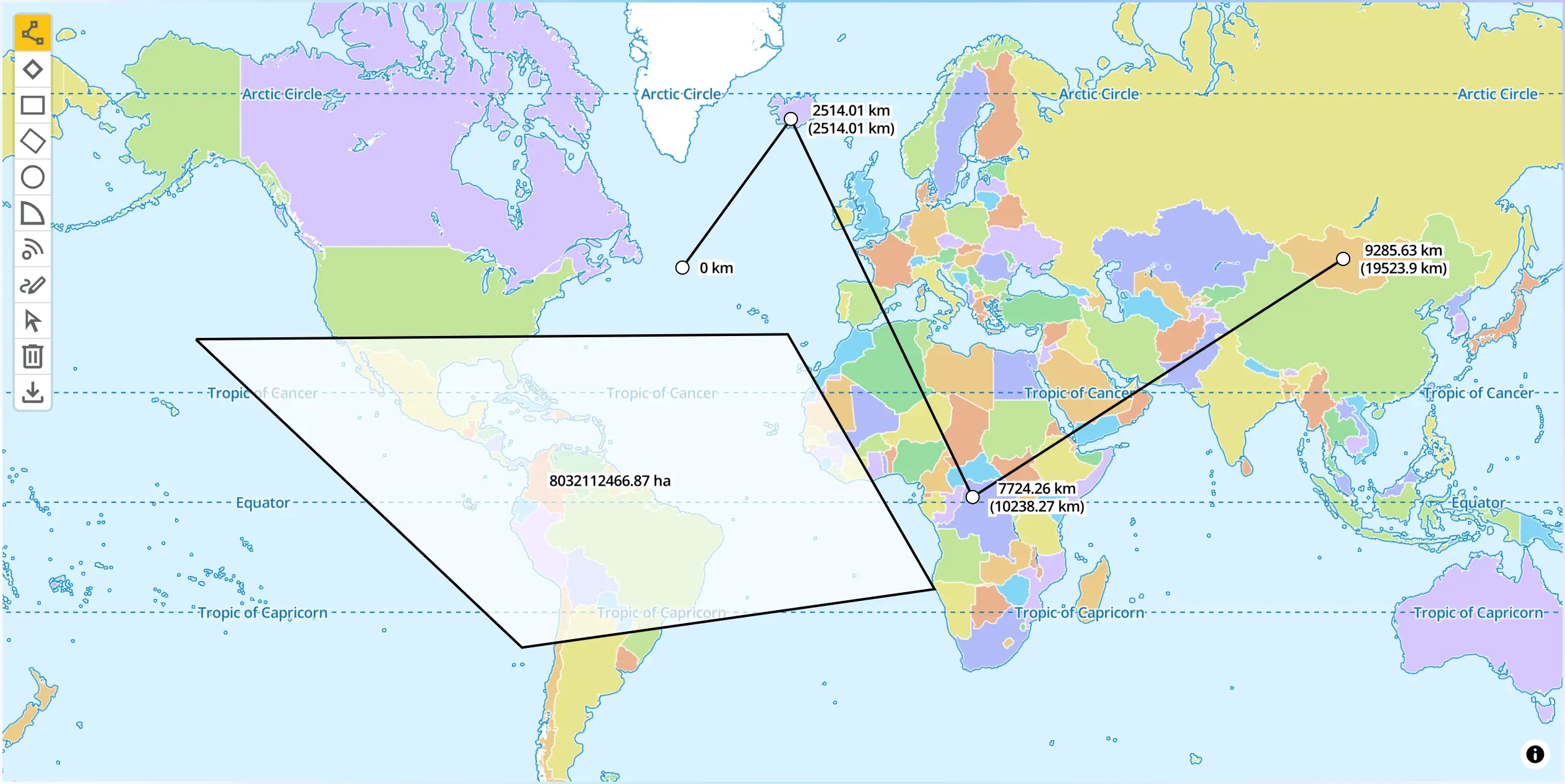
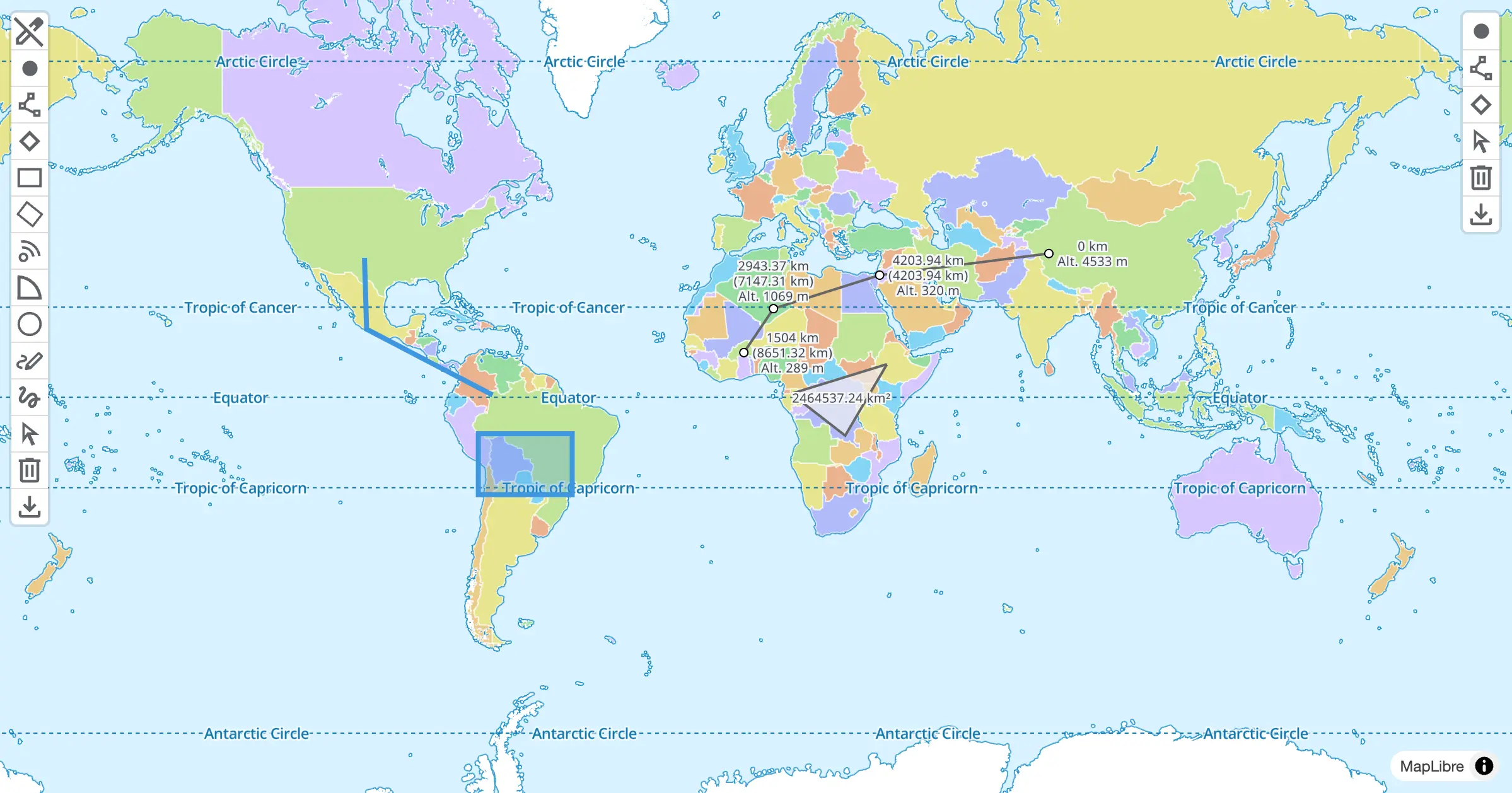
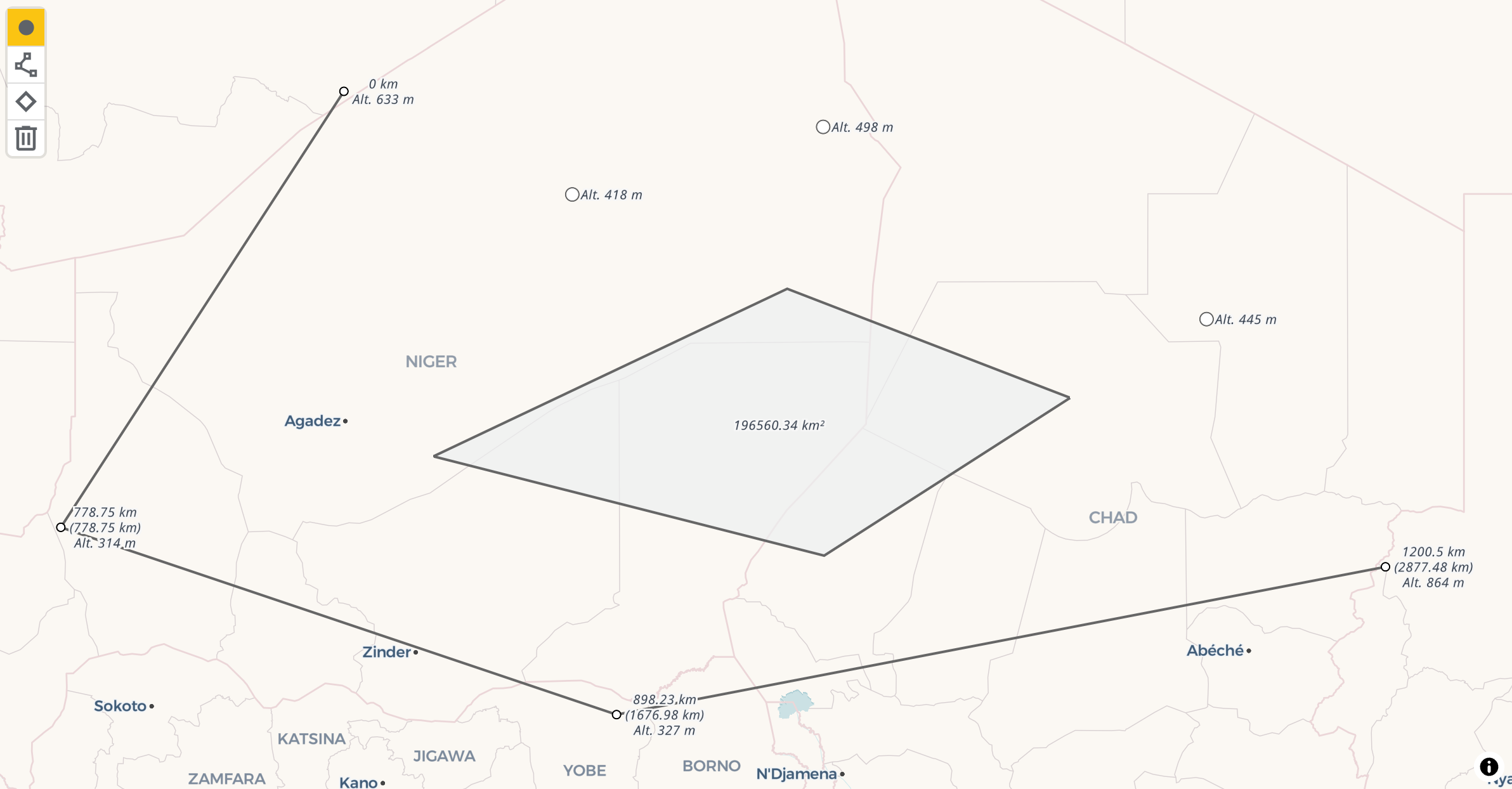
This example shows how you can calculate length of line and area of polygon by using MaplibreMeasureControl when you input a line or a polygon.

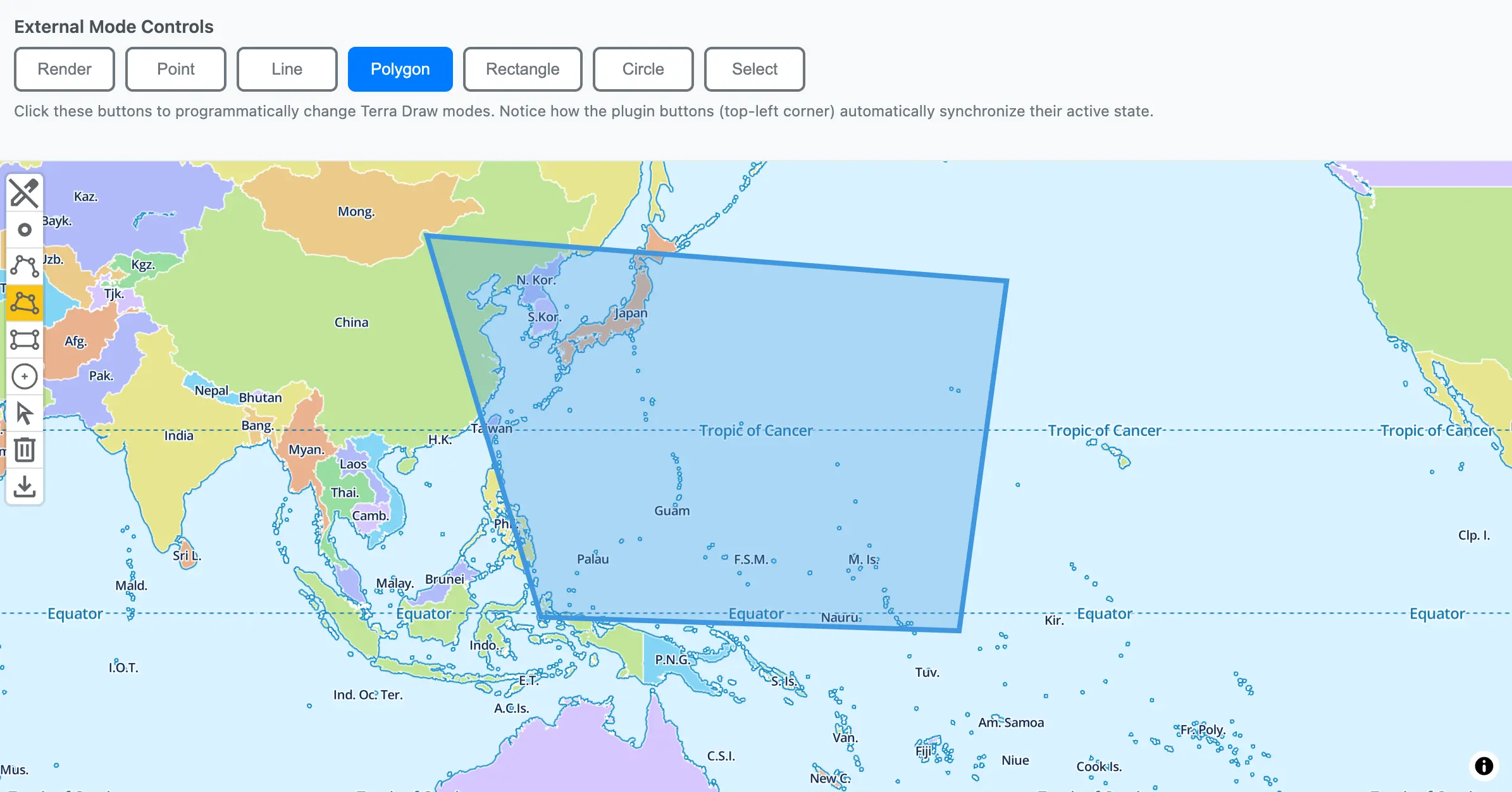
Demonstrates how to control Terra Draw modes programmatically while keeping button states synchronized. External buttons can activate drawing modes and the plugin buttons will reflect the current state automatically.

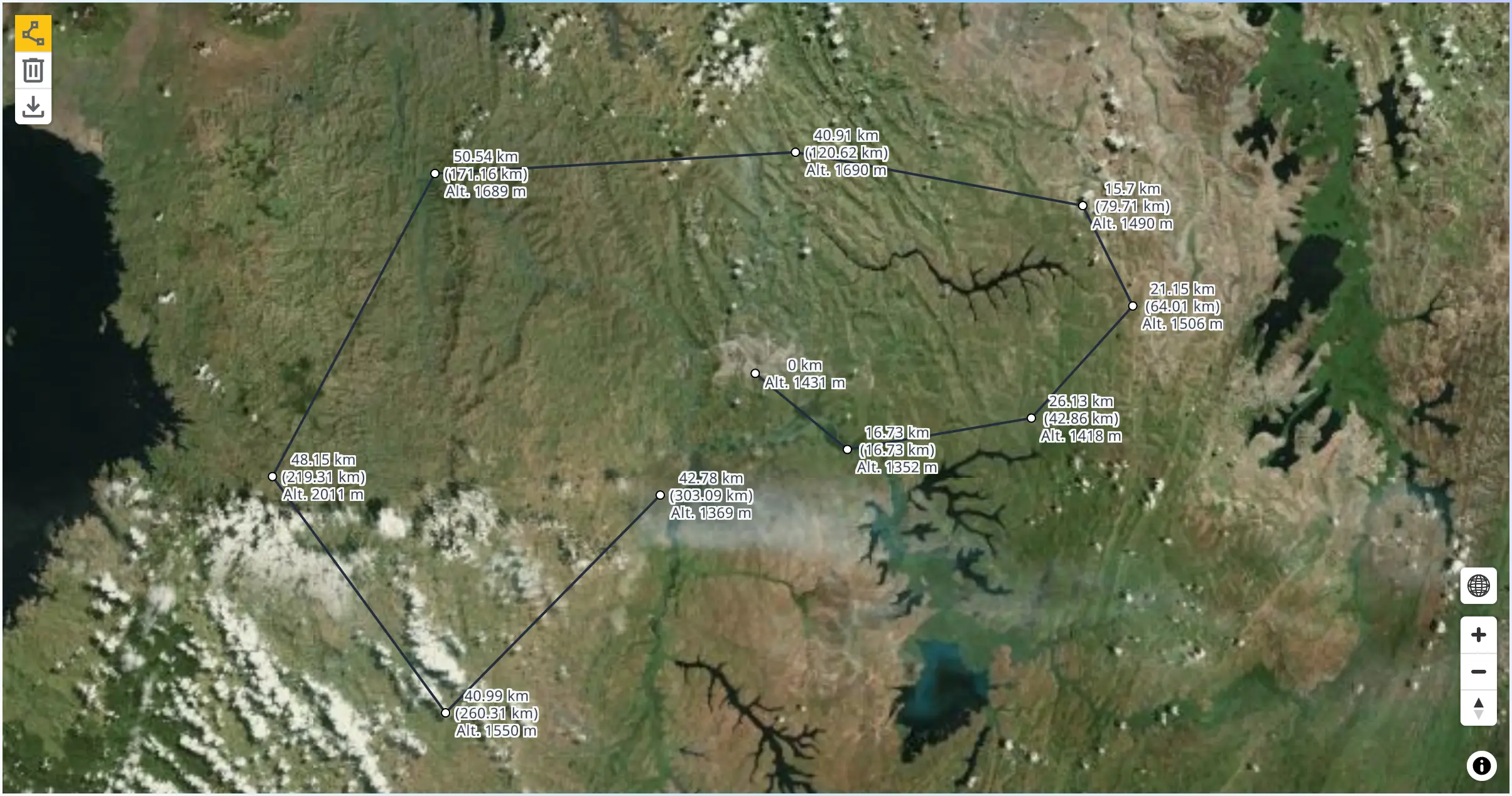
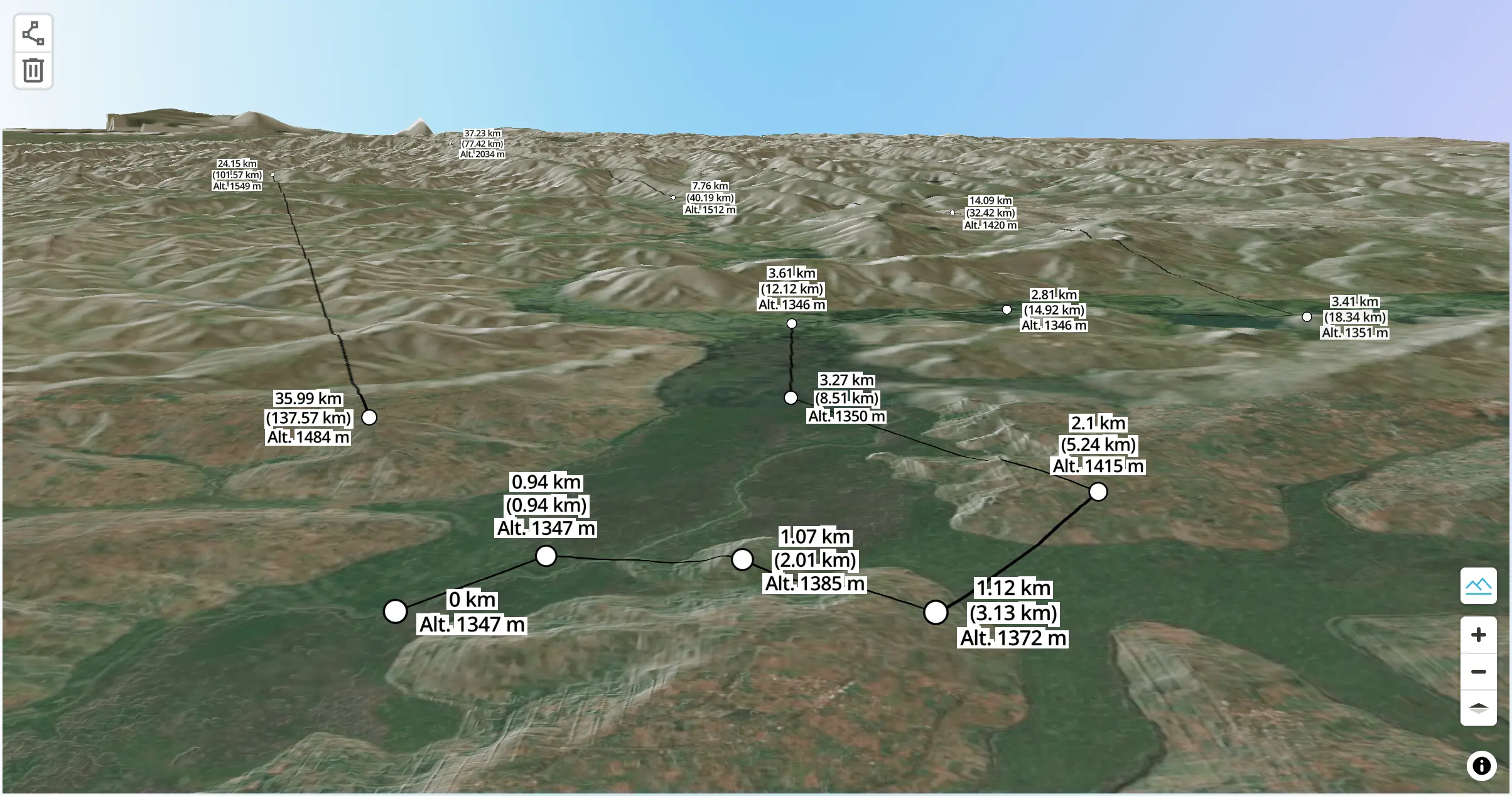
This example shows how you can calculate length of line and query elevation from custom TerrainRGB DEM dataset.

This example shows how you can calculate length of line and query elevation from maplibre raster-dem terrain source.

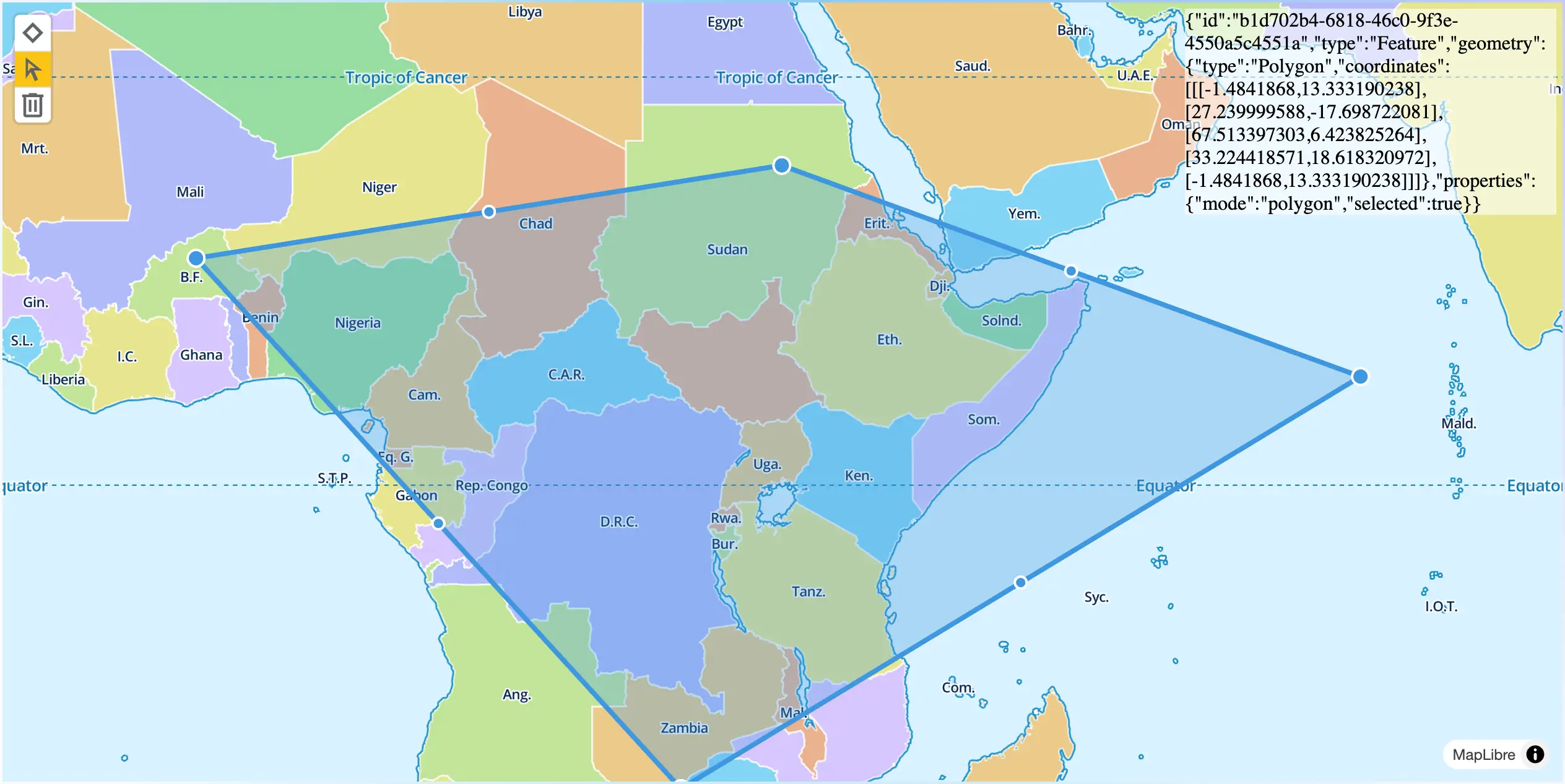
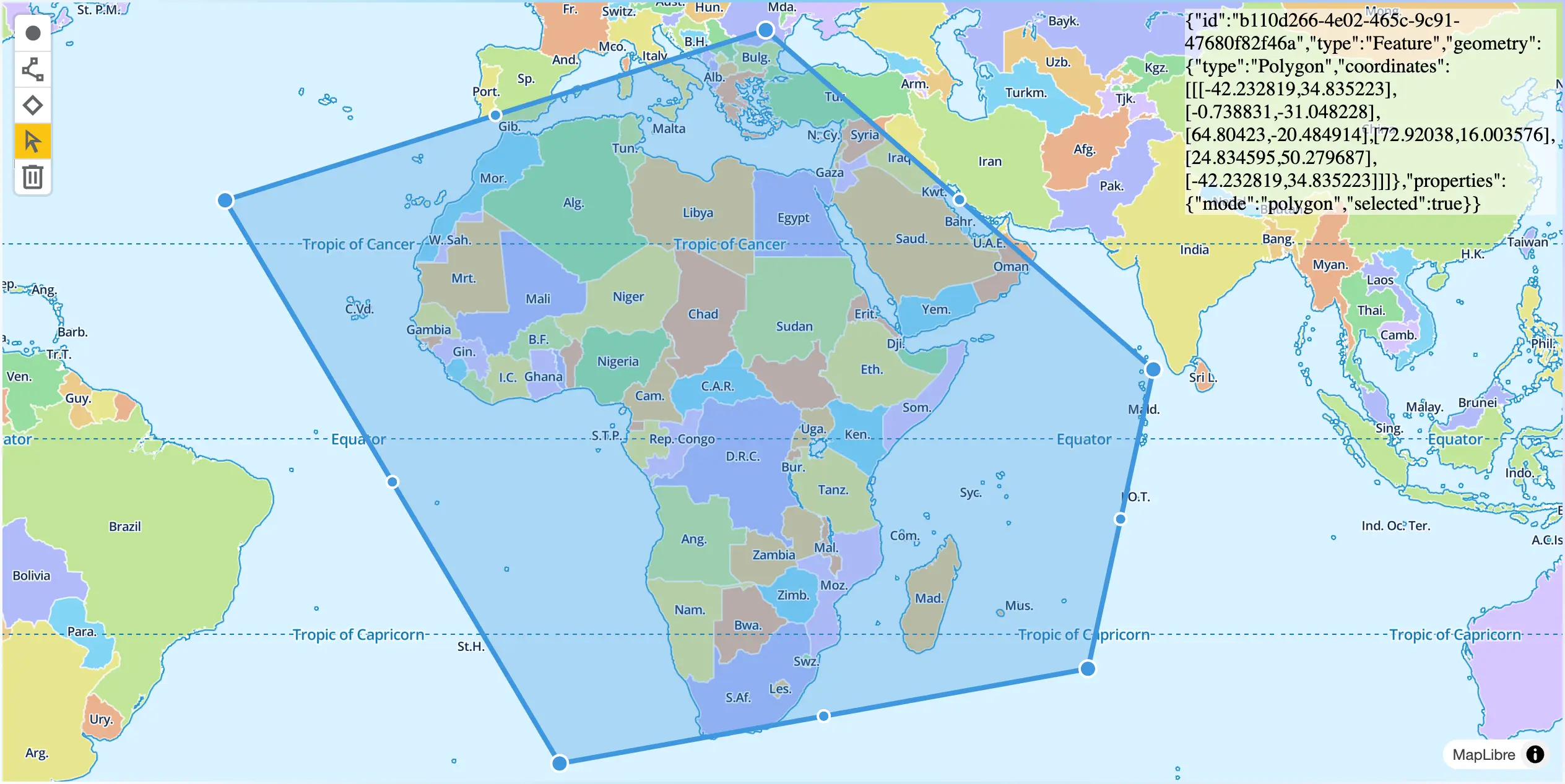
This plugin provides a function getTerraDrawInstance to fetch the instance of TerraDraw itself. Using this instance, you can use all APIs supported by TerraDaraw. For example, the below code is to subscribe TerraDraw's select event to show selected feature as GeoJSON string.

TerraDraw usesd 9 digits as default coordinate precision. You can use different coordinate precision instead.

This example shows how you can use both standard MaplibreTerradrawControl and MaplibreMeasureControl on the same map together.

This example shows how you can change font glyphs used in MaplibreMeasureControl other than using maplibre's default font setting.
This plugin provides default icons for each TerraDraw mode button. You can change default icon if you would like to use your own.